 長いURLをそのままウェブ上に掲載したら段組(マルチカラムレイアウト)が崩れた……というケースや、画面幅の狭いモバイル端末でページを表示させたら長い英数字の羅列のせいで横スクロールが必要になっちゃった……というケースは多々あります。
長いURLをそのままウェブ上に掲載したら段組(マルチカラムレイアウト)が崩れた……というケースや、画面幅の狭いモバイル端末でページを表示させたら長い英数字の羅列のせいで横スクロールが必要になっちゃった……というケースは多々あります。
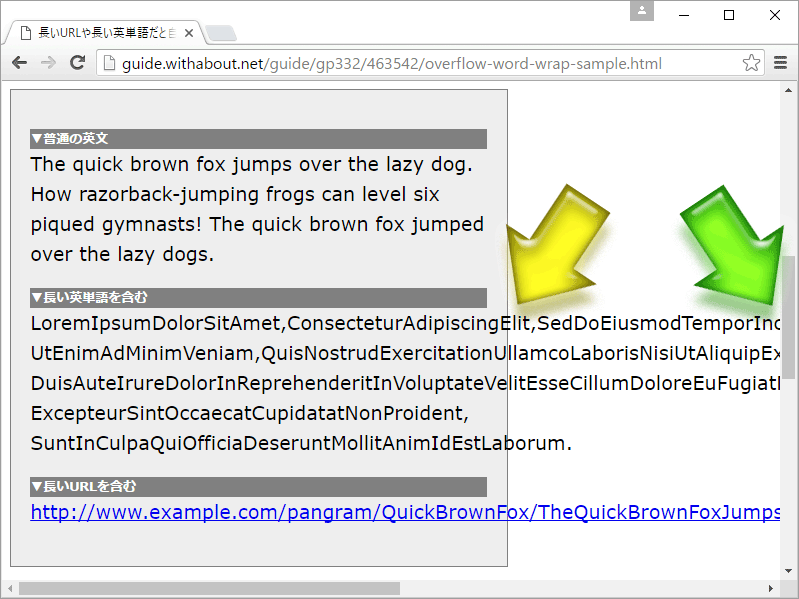
特にURLに関しては、比較的画面幅のあるPCでなら何ら問題にならない長さであっても、画面幅の狭いモバイル端末だと簡単に画面端に達してしまい、自動改行されることなく横方向に伸ばされて、横スクロールが必要になってしまいがちです。
そのような横スクロールを防ぐための対処方法として、長い英数字の羅列だろうがURLだろうが途中でぶった切って自動改行する(=自動で折り返す)CSSがあります。具体的にはword-wrapプロパティを使えば良いんですが、ここでちょっと困る点が2つあります。
- まず、同種のプロパティ名には、overflow-wrapやword-breakがあり、合計3種類ある点。
- 次に、word-wrapを使っても折り返しが有効にならないように見える状況がある点。
これらについてを、All Aboutで解説してみました。
◆長いURLや英単語の途中でも自動改行させるCSS(@All About ホームページ作成)
禁則処理のせいでレイアウトが崩れてしまう際の対処方法として、overflow-wrap(word-wrap)プロパティを活用する方法を解説しています。また、名称や役割が似ているword-breakプロパティを使ってしまうと、ちょっと困った問題が起きることがあるため、それらの違いも解説しています。
最後に、word-wrapが無効になっているように見える(=自動折り返しの効果が現れない)場合がある点の理由と、その対処方法も紹介しています。
ぜひ覗いてみて下さい。